グラデーション画像メーカー サイズ・色・方向を指定して自由にグラデーション画像を作成することができます。 pc・スマートフォンの壁紙やホームページの背景画像など、あらゆる用途にお使いください。 縮小画像がプレビュー表示されます。CSSで見出しの背景をグラデーションに ホームページ作成 All About スタイルシートで楽々背景画像を付加 前回の スタイルシート活用講座 1 では、スタイルシートを用いると、 TABLEを駆使しなくても、手軽にどこにでも背景色や背景画像を指定できることCSS Gradient is a happy little website and free tool that lets you create a gradient background for websites Besides being a css gradient generator, the site is also chockfull of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram Why did you make this?

おしゃれっぽい水玉 かわいい背景フリー素材 まままち
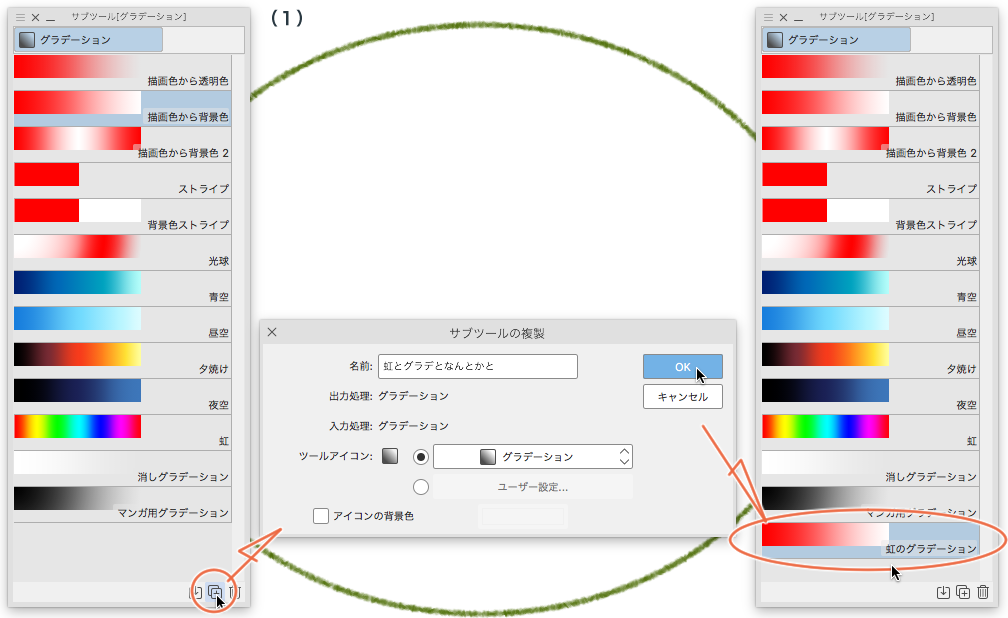
グラデーション 背景 作り方
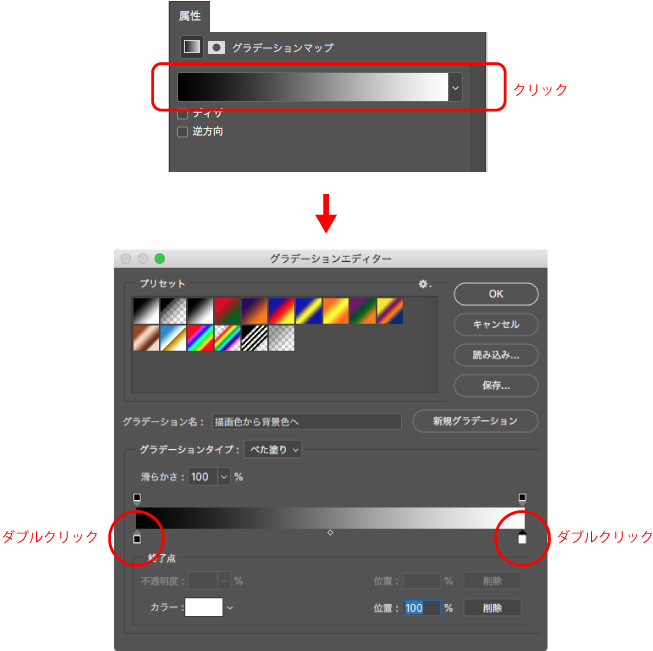
グラデーション 背景 作り方-グラデーション背景その2:空・海 このサイトで配布しているPhotoshopグラデファイルを使用したグラデ背景 update イラストやゲーム、アニメ等の制作時に使えそうな背景素材です。 そのまま使ったり、背景を描くときのベースとしてお使い 1 グラデーション背景の作り方 11 グラデーションの編集画面を開く 12 グラデーションを編集する 2 画像付きのグラデーション背景の作り方 21 下地の画像を準備する 22 下地の画像を編集する 23 グラデーション部分を作る 24 下地の画像とグラデーションを重ねる 25 グラデーションを使った表紙デザインの応用



Q Tbn And9gcrxt5id9mzv Uhuskgq0vbi X8wjuecp5t3wbjiicy Usqp Cau
グラデーション ダイアグラム内の背景のグラデーションの方向を指定できます。「none」を指定すると、単一色になります。 境界のスタイル ダイアグラムの背景に表示され、印刷時の目安となる境界線について、その表示スタイルを変更することができグラデーション画像作成 2色のシンプルなグラデーション画像を作成できるWebアプリ(全て無料のフリーソフト)です。 作り方も簡単! サイズや形状を指定して自由にカスタマイズできます。 オプション選択後に「画像を作成する」ボタンをクリックしてください。 横幅、縦幅ともに最大値は00pxまでです。 Illustrator CS6からは線に対してもグラデーションが適用できるようになりました。 線形、円形どちらのグラデーションも適用できますが、残念ながら グラデーションツールでの向きや長さの変更はできません 。 ただし、グラデーションパネルを使っていく
背景をグラデーションに スタイルシートのソースは、こういう書き方になります。 値のlineargradientは直線的なグラデーションという意味になります。 位置表示がないときは上から下へ向かってグラデーションになり、これがデフォルトです。 この場合 グラデーションは background プロパティーに lineargradient の値を使って色を指定します。 グラデーションにする方法 があります。 用意されているのは次の2つのエフェクト。 グラデーション(2色) 4色グラデーション After Effectsでグラデーションの背景を作る方法 今日はシンプルで使いやすい普通の「グラデーション(2色)」を解説しますね。
グラデーション ピンク 背景 274 プリ画像には、グラデーション ピンク 背景の画像が274枚 、関連したニュース記事が9記事 あります。 背景画像が見えるように、グラデーションは半透明なものを指定しましょう。 background lineargradient(25deg, rgba(255, 0, 0, 04), rgba(0, 255, 0, 04)) , url( 画像のパス ) ;背景にしっかりしているとそれだけで間が持ちますよね。今回はエフェクトのグラデーションを使って簡単にいい感じにしてみる方法です グラデーションの基本的な使い方 グラデーションを適用しただけ グラデーションエフェクトは描画カテゴリの中になります。




Sfgr3 ロゴ グラデーション 黒背景 Decals By Koh Ymmt Community Gran Turismo Sport




Pillow 利用ノート 読書ノート V1 5dev
グラデーションのストックイラスト素材 グラデーションのロイヤリティフリーのイラスト/ベクター画像が570,552点利用可能です。 グラデーション 背景 や gradation で検索すれば、さらに多くの本格画像が見つかります。 抽象的なぼかしデフォーカスカラフルな背景のセット。 パンフレット、チラシ、雑誌、名刺、ブランディング、バナー、ヘッダー、ブックカバーWord 10およびWord 07の場合は、ページレイアウトタブのページの背景にあるページの色ボタンをクリックします。 後の手順はWord 13と同じです。 Word 10 ⁄ 07の場合はページレイアウトタブのページの背景にあるページの色ボタンをクリックします。 塗りつぶし効果ダイアログボックスのグラデーションタブが表示されたら、色で1色を選択しますグラデーションパネルを開く 「ウィンドウ」「グラデーション」と選択します。 グラデーションパネルが開きます。 グラデーションパネルを開きます。 ヒント:グラデーションの種類 Illustrator では、次の3種類のグラデーションを作成できます。 線形:ある点から別の点へカラーを⼀直線にブレンドするグラデーションタイプ 放射状(円形):ある点から別の




白黒グラデーションマップの紹介 お絵描き練習記録




グラデーション 背景透過の画像139点 完全無料画像検索のプリ画像 Bygmo
グラデーション背景 ヘッダセルの背景には、1つの色から別の色へと移行するグラデーションを作成し、設定できます。 グラデーションの外観を実装するには、 GradientHeaderRenderer クラスを使用します。 また、別の方法として、既存のセル型(この場合は グラデーション設定画面を開く 背景グラデーションを設定するために、まずは下記の手順で設定画面までいきましょう。 新しいセクションの追加 をクリック 追加したいウィジェットをドラッグ セクションセッティングのハンドル をクリックして グラデーション 背景 1,154 プリ画像には、グラデーション 背景の画像が1,154枚 、関連したニュース記事が25記事 あります。 一緒に 女の子 も検索され人気の画像やニュース記事、小説がたくさんあります。




素材ラボ در توییتر 新作イラスト 虹レインボー グラデーションフレーム 太枠 高画質版dlはこちら T Co Hxo763wo2b 投稿者 Takaponさん 虹レインボー グラデーションフレーム 太枠 です フレーム グリーティングカード 虹色 レインボー



Pc グラデーション メディバンペイント Medibang Paint
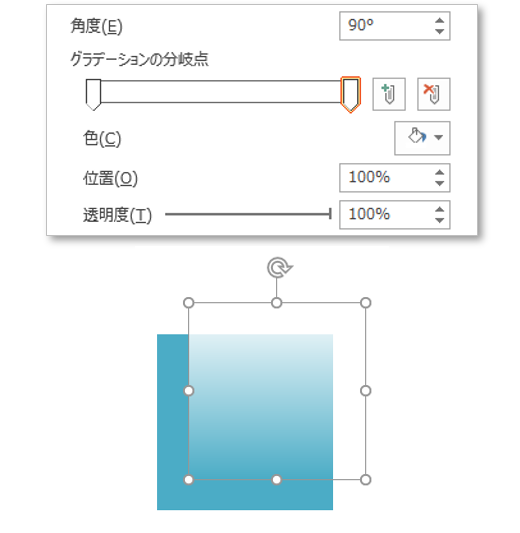
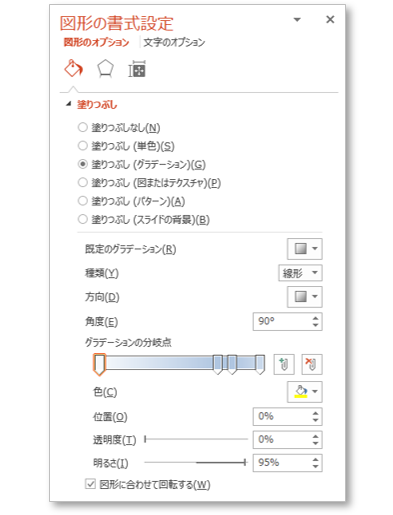
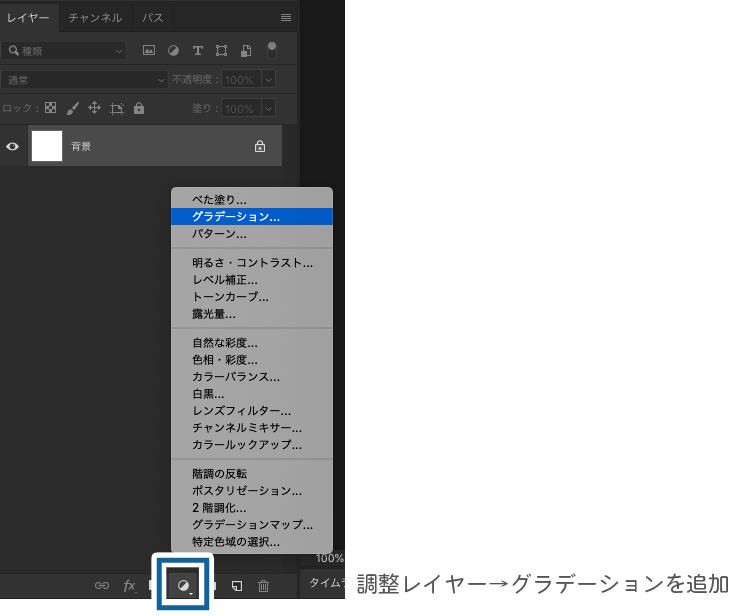
photoshop グラデーションの作り方5種類 photoshopでできるグラデーションの種類は5種類あります。 5つも覚えられるかな〜と思うかもしれませんが、言葉を覚えるというよりはこういう時はこれを使うというように頭の片隅にあると、いざグラデーションをつけるというときに便利で注 図形を回転させてもグラデーションの塗りつぶしの方向が保持されるようにするには、図形に合わせて回転する チェック ボックスをオンにします。100% 不透明か 100% 透明のどちらかになるような 1 色の塗りつぶし効果を作成するには、すべてのグラデーションの分岐点を同じ色の値に設定 フォトショップではグラデーションのかけ方が何種類かあります。 その中でも特によく使われるのがグラデーションツール です。 1 グラデーションツールを選ぶ まずグラデーションツール を選びましょう。 塗りつぶしツール などの裏に隠れているか




Tips For Creating Rainbow Brushes Using Gradients By けも Clip Studio Tips




グラデーションピース黒背景用 光弱め 株式会社ピース 中古車販売 春日部
ですが、最近はそんなグラデーションを簡単に見たり、作ったりできるサイトが増えています。 そこで今回は、 グラデーションを簡単に作る ことができる便利サイトをいくつか紹介します! 目次 1 webgradients 2 uigradients 3 cssgradient HTMLを使って背景に色を指定する場合は、 body要素 に bgcolor属性 で 色(英語表記またはカラーコード) を指定します。 「bgcolor」 は 「back ground color」 の略です。 ~グラデーション が好きなので シンプルな白背景専門のグラデーションフリー素材です。 ダウンロードしてご利用下さい。 ダウンロード * 画像の上で右クリック→『名前を付けて画像を保存』 (Macの場合→マウスボタンを長く押す(又はcontrolキー




Powerpoint でグラデーションを使う Sbテクノロジー Sbt



Openframeworksで背景をグラデーションにする Develop
赤い背景の黄色 暗い青のグランジ テクスチャ。 ハーフトーンのシンプルな画像 濃い赤のグラデーションの背景の要約 Net と青色の背景 液体の色がカバーしています。 未来的なデザインのポスターです。 流体のグラデーション図形背景デザインの組成物。 プラカード、バナー、チラシなどに適 グラデーションとは、1 つのカラーから他のカラーに徐々に変化させたもの、または 1 つのカラーの濃淡を徐々に変化させたものです。背景を真っ黒くする 黒い背景の撮り方について ↑色見本にもどる 3番クールグレー↓ (素材:はっ水加工・無反射紙) 80cm×110cm(デラックス用は110cm×156cm) あらゆる商品に対応できるオールマイティーなので、グラデーションの中で何色にするか迷ったらクールグレーにしましょう。




装飾用の パターン 背景 Pixabayの無料画像




初心者向け Htmlで背景色を設定する簡単な方法 Codecampus
17年2月21日 最近のウェブデザインでよく見かける、鮮やかな配色のグラデーションカラーをお探しですか。 WebGradients は、どんなウェブサイトでも利用できる美しいグラデーションカラー180種類を揃えた、無料の配色コレクションツールです。 ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSS3コードをコピペできます。 使い勝手 MDN lineargradient() テーブルのセルに斜線を引く方法lineargradient()関数を利用して斜線を引くことができます。 テーブルのセルに斜線を引くには td 要素に対して lineargradient() を指定します。 background lineargradient(45deg, transparent, transparent 49%, black 49%, black 51%, transparent 51%, transparent);グラデーションは「透明→透明→黒→黒→透明→透明」をKate 15x22m ブラウン 背景布 グラデーション ビンテージ背景 ポートレート写真背景 写真スタジオ 背景布 写真撮影用 背景布 装飾用 カスタマイズ可能な背景 5つ星のうち35 32 ¥4,280 ¥4,280 86ポイント (2%) 2%以上 ポイント 明日, 5月25日, 800 10までにお届け 残り11点 ご注文はお早




お絵描き練習記録 白黒グラデーションマップの紹介 その2



Q Tbn And9gcrxt5id9mzv Uhuskgq0vbi X8wjuecp5t3wbjiicy Usqp Cau




グラデーション 背景透過の画像139点 完全無料画像検索のプリ画像 Bygmo



色相環でグラデーションを描いてみよう 株式会社テイクフォー




ゲームエフェクトで使える集中線 サンバースト の作り方 Photoshop編 はなさくっと




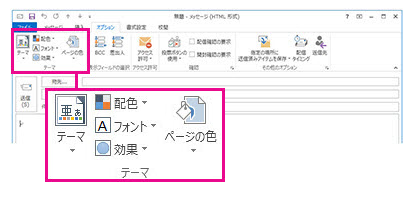
メッセージの背景を変更する Outlook




桜のグラデーションイラスト




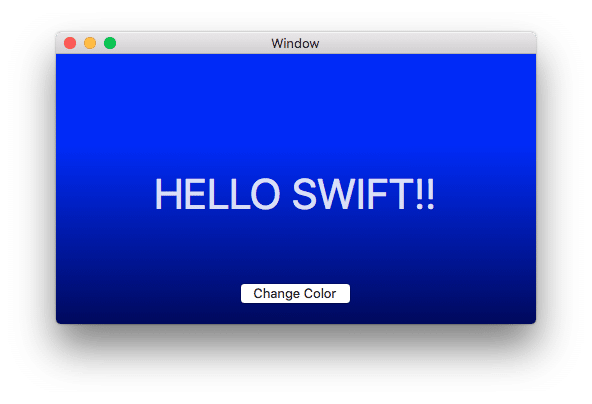
Swift 1 Uitextviewなどの背景色にグラデーションを追加する方法 Ediienote




メールマーク メールロゴ アイコン 手紙 オレンジ グラデーション シンプル クリップアート イラスト フリー素材




可愛いイラスト無料 ひな祭り 桃の花 背景 グラデーション Free Illustration Peach Blossom Background Gradation 公式 イラスト素材サイト イラストダウンロード




Css Google Chrome のグラデーションスタイルバグと対策 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発




グラデーション 黄 赤 Decals By Llt Mt25 Community Gran Turismo Sport




背景 紫 グラデーションの画像149点 完全無料画像検索のプリ画像 Bygmo




Photoshopで徐々に透明になる画像の作成 Too クリエイターズfaq 株式会社too



ホームページに関することなら 山形市のアーンクにおまかせ




テクスチャ背景イラスト無料フリー 素材good




グラデーション 背景透過の画像139点 完全無料画像検索のプリ画像 Bygmo




背景 グラデーション ブルー Pixabayの無料画像




リサイクル 矢印 同期システム 青 赤グラデーション 回る サイクル クリップアート イラスト フリー素材




バラづくし線画 背景素材 ブルー 無料イラスト素材 素材ラボ




グラデーションのおしゃれ綺麗なアジサイイラスト無料フリー746 素材good




おしゃれっぽい水玉 かわいい背景フリー素材 まままち




Powerpoint でグラデーションを使う Sbテクノロジー Sbt




みどり グラデーション 背景の画像8点 完全無料画像検索のプリ画像 Bygmo




05 グラデーションの素材 オレンジ 黄色 空中庭園



テキストなし背景 の記事一覧 フリー素材 取り放題 Com ネットショップ Ecサイトに最適なホームページ Web素材




透明感のあるグラデーションカラーのハートアイコン 10色セット ハートの素材屋




Apngを使って美しいアニメーションを実装する方法 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




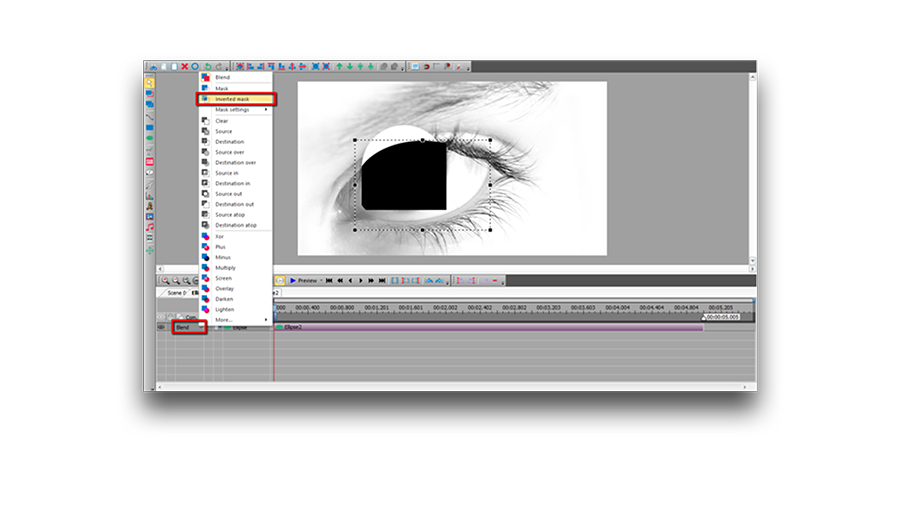
Vsdcのグラデーションツールを使用して画像や動画の色を変更する方法を学びましょう




Gimpの使い方 グラデーションテキストを作成する Gimp2 10 12対応 初心者ブログから成功へ




黄色のグラデーションハートの無料 フリー イラスト てがきっず 可愛い手描きイラスト 保育園 小学校 Pta向けのフリー素材




Powerpoint でグラデーションを使う Sbテクノロジー Sbt




白黒グラデーションマップの紹介 お絵描き練習記録




透明度と1色の透過




パステルピンクのグラデーションの背景素材 Ai Epsのイラレ イラストレーターのベクター背景素材集が全て無料で商用ok



画像付きで解説 文字につける影をグラデーションにする方法 やっていくブログ




虹レインボー グラデーションフレーム 角丸枠 無料イラスト素材 素材ラボ




09 グラデーションの素材 パステル 空中庭園




白黒グラデーションマップの紹介 お絵描き練習記録



1




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




ページの背景全体にグラデーションをかける ノラトキのsitestudio




Texでグラデーションの使用 Senooken Jp




アラビア語 パターン イスラム Pixabayの無料画像




新卒採用 採用情報 ブラザー




サンバースト 線 グラデーション Pixabayの無料ベクター素材




花模様背景に白抜きのハート ハートの素材屋




テロップ 字幕 用イラスト 全4パターン Photom




Xamarin Formsで背景色をグラデーション表示 Qiita



ハロウィン Happy Halloween 19の手書き文字とカボチャのイラストとピンクとオレンジのグラデーション背景のwebデザイン素材 丸形 600 600pix Webデザインに使える素材 Tigpig



Ca Mainframe Hero Slider



サービス 岩通新潟



ブログの背景のカスタマイズ 3 1 ボディ 全体 初級アメブロカスタマイズガイド アメブロカスタマイズガイド パソコン初心者でもできる決定版




手書きイラスト無料 雪の結晶 風 グラデーション 背景 赤色 公式 イラスト素材サイト イラストダウンロード




ドットグラデーション 斜め Clip Studio Assets




Word 楕円のグラデーション パソコンくらぶ マーブル




09 グラデーションの素材 パステル 空中庭園




Photoshop 後から数値を変更できる水玉グラデーション Blue Scre 7 N Net よそいちのdtpメモ




Gimpの使い方 グラデーションテキストを作成する Gimp2 10 12対応 初心者ブログから成功へ




かわいいオレンジ色のグラデーションのハートのイラスト 無料のフリー素材 イラストエイト




グラデーションフレームシンプル飾り枠背景イラスト 無料イラスト素材 素材ラボ




空色のグラデーション背景 碧蓝档案wiki Bwiki 哔哩哔哩




しずく雫グラデーション組み合せ1 Yuno Design




無料イラスト フレーム Be Bop Info




06 背景素材 ピンク 水色 空中庭園




Logodol 全てが高画質 背景透過なアーティストのロゴをお届けするブログ グラデーションがかかっている 三代目 J Soul Brothers スカルロゴ2種



1




シンプルなグラデーションフレーム ブルー 無料の配信背景 イラスト素材 ひきだし




Kanban No Twitter カービィのコピー大集合イラスト 以前にあげたボムカービィの修正版 色にグラデーションを追加し テクスチャの調整 爆弾の柄の星マークの修正を行いました 今回も左が普通の画像で 右が背景透過画像です




透明度と1色の透過




太陽とインパクトの強い赤を背景のロゴ ロゴタンク 企業 店舗ロゴ シンボルマーク格安作成販売




ページの背景全体にグラデーションをかける ノラトキのsitestudio




Kimo T 親 特大印刷 Xlサイズ グラデーション Pixivfactory 背景写真屋 そしてtシャツ



Q Tbn And9gcswxzugwgdiwo0qqj0uag2pjsmfreihknjlvsx Ml0 Usqp Cau



画像の周囲をぼかす




グラデーションマップでかっこよく 写真をツートーンカラーに ソフトの操作 Com




Swift Cocoa ビューの背景にグラデーションをかけるcustomviewの使い方




ナマステ102 無料画像 Public Domain Pictures




Illustrator 透明のグラデーションをかける方法 図形から写真 線までご紹介 福丸の部屋




Illustrator パターンで塗りつぶした背景にグラデーションをかける方法 パターンスウォッチのつくり方も キラキラ模様 フミラボ Fummy S Lab




グラデーション背景その1 空と大地 よく訓練された素材屋




イラレのフリーグラデーションの使い方 美しいグラデーションの作成方法 ピョンタックのイラストや写真で副業する方法



東京の解体工事は 大神 へ 大神




グラデーション 背景透過の画像139点 完全無料画像検索のプリ画像 Bygmo




Gradient Background Green Clip Studio Assets




Sfgr3 ロゴ グラデーション 白背景 Decals By Koh Ymmt Community Gran Turismo Sport



画像のピンクのとこのようにグラデーションみたいにする方法を教えて Yahoo 知恵袋




グラデーションを使って作ろう 背景パターンでストライプやボーダーの基本的な作り方 Copypet Jp パーツで探す Web制作に使えるコピペサイト




背景 青 グラデーションの画像173点 完全無料画像検索のプリ画像 Bygmo




グラデーション フリー素材 4 無料で使える背景素材集 Beiz Images ベイツ イメージズ Beiz Images 工学 Kindleストア Amazon




グラデーション 青 透過 Decals By Llt Mt25 Community Gran Turismo Sport



背景オブジェクトの作成 パターン塗りつぶし


0 件のコメント:
コメントを投稿